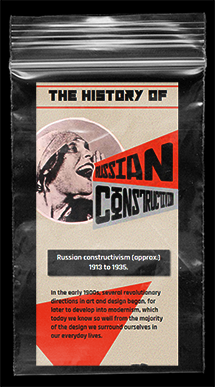
RUSSIAN CONSTRUCTIVISM
Study at KEA started be teaching me the Russian constructivism art movement. We
learned how to combine colours, work with contrast and organisation of my work.
While learning HTML markup language and a basic CSS stylesheet, we created our first website. A
website specifically designed for smartphone screens.
I also learned the basics of gestalt laws and contrast, which helped me improve the designs
for my subsequent websites.
The History of
the Micro Computer
My second website taught me how to use wireframes to organise the structure of my
own website and how to code it using grid layout.
Additionally, it provides crucial attributes and tags for constructing semantic HTML.
Interest-based
Website
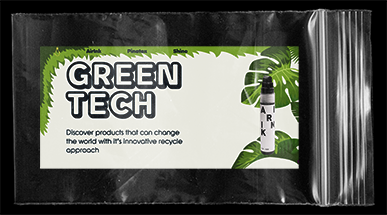
This module's final project introduces three different design styles, out of which I
chose the natural style as most demanding for me .
I learnt how to make moodboards, style tiles for design, and how to use flexbox to code this
website.
Additionally, assignment required using media
queries to design websites for desktop and narrow viewing angles.